
Is Svelte The Next Big Thing in JavaScript Frameworks?
Let’s take a look at the statistics provided by the State of JavaScript in 2021. The rise of these frameworks has contributed to the development of new innovations. In 2021, there were 10 frameworks supporting JavaScript, compared to 4 in 2016.
Let's get to the main points of this article.
What is Svelte?
Like React and Vue, Svelte is a JavaScript framework and library. Basically, it provides a collection of elements, resources, and guidelines to use JavaScript to build website and application frameworks. Developers can create applications according to their needs and wishes with Svelte, thanks to its unique method. Due to its innovative concept, Svelte is sometimes called a compiler.
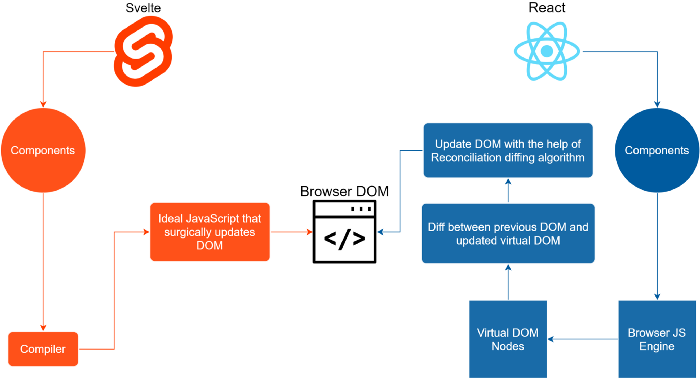
Since React and Vue make use of a virtual DOM in the browser, they have some speed issues. Websites are accessed using what is called the DOM (Document Object Model). Web APIs enable software to read and alter web pages' content, structure, and styling. It is similar to the temporary memory used by interface changes.
A virtual DOM is not necessary with Svelte, since it converts code into small, pure Vanilla JS. This makes a possible app product lighter and more user-friendly right away since the code runs considerably faster. Among the changes brought by Svelte to the coding community, this is the single most significant change.
What is SvelteKit?
It provides a straightforward approach to developing frontend interfaces that can be useful. A static website generator for Jamstack can be built using SvelteKit, its application framework. In the same way, Next is important for React developers, SvelteKit is equally important for Svelte developers. Additionally, it supports serverless platform components, routing, serverside rendering, and code splitting.

All About Svelte
Rich Harris, the graphics editor at The New York Times, created Svelte initially in 2016. This man is also credited with creating a UI library Ractive, a bundler module Rollup, and as well as an ES2015 transpiler Buble.
Harris is a talented developer who is also quite involved in the JS developer community. He is active on Twitter, where he frequently takes part in discussions about the JavaScript ecosystem with an often quite definite opinion and witty banter.
He often goes to meetups and conferences to speak about Svelte and SvelteKit to show that he is a fantastic and inspirational speaker.
It's clear that Svelte's popularity is largely boosted by its presence on social media and gatherings. Harris gets people talking, which increases their interest in learning his solution.
When version 3 of Svelte was released in April 2019, it initially achieved fame. At the time, the project had 32k stars on GitHub, which was regarded as having a very high success rate.
Let's take a look at Svelte's impressive list of accomplishments:
- Svelte is the framework that 66k respondents liked the most.
- One of the greatest satisfaction ratings among developers is offered by Svelte.
- With a ratio of 71 loves to 28 dreads, SvelteKit is presently thought to be the most adored framework.
- When it comes to naming frameworks they'd like to learn in the future, developers tend to start with Svelte.
- The most intriguing front-end framework in the last three years is Svelte, which has a greater satisfaction rate than React or Vue.
- In the last two years, Svelte usage has gone from 8% to 20%, a 150% rise.
Why is Svelte Gaining Popularity?
Let's find out some of the causes for the reason why Svelte is becoming more well-liked and praised.
- Svelte.js enables the development of apps that, once compiled, are incredibly compact. In contrast to React or Vue, it does not embed a runtime.
- Developers may easily understand its source code. The logic (JavaScript), the structure (HTML), and the styling (CSS) are all combined in one file by Svelte.js. As a result, the code is simple to read and update.
- The.svelte file contains all of the aforementioned components combined. Since Svelte.js doesn't have a virtual DOM, it functions somewhat similarly to a compiler and speeds up.
- All elements are compiled into separate JavaScript modules when making Svelte apps. Using the preview window, the developer may always keep an eye on how the compiled software is running and how stable it is. The resulting script is incredibly light and quick to execute as a result. It is predicted to perform multiple times more quickly than React.
- You won't have to stress about CSS elements that are vulnerable to errors as a web developer. Svelte.js will read HTML markup and XML files that have been simplified.

The Biggest Benefits of Svelte Framework
Svelte is without a doubt the next step in the fast changing ecosystem of JavaScript frameworks, according to the majority of developers. What reason lies behind its popularity? To be more precise, there are several reasons why Svelte is considered the most promising framework at the moment.
Simple Components Svelte is thought to be a clean, minimalist framework without any unwanted components. The process of designing and coding has never been so simple, which makes developers pleased and improves the project's efficiency.
Conciseness and Lightness In addition to being simple, writing logic is also easily readable. After all, fewer bugs can develop the less code you write. SvelteKit offers you a code-splitting capability that facilitates quicker app loading, similar to React.
Responsiveness Use responsive statements if you want the values of your variables to be adjusted and recalculated in light of other variables. It results in a smoother coding procedure from a business perspective. Building responsive interfaces for web apps is one of the most important components of all projects today because they need to be scalable for both web and mobile devices. The whole approach is more optimized because to this tiny improvement, which greatly reduces developer annoyance.
Unused CSS and Accessibility Checks Built-in By providing you with helpful hints in the code, Svelte intends to enhance the Internet. This framework also indicates unused CSS selectors for you whenever there is no appropriate markup in a component, helping you to maintain the code's conciseness and avoid remaining code fragments.
Automatic Export of Components You often need to create code to export component A before you can import it into component B whenever you wish to use it in component B. You'll never have to stress about forgetting to export using SvelteKit. By default, all components are always automatically exported and prepared for import by other components. As a result, everything moves forward more quickly and there are much fewer potential bugs. Additionally, the front-end of the website or app can be built and shown more quickly thanks to the use of server-side rendering.
Default Styles are Set Svelte styles are extended by default, similar to CSS-in-JS libraries, which means that a svelte-classname will be added to your styles to prevent style leakage and effect on other components. Simply put, it dramatically accelerates the entire design process while also greatly improving its coherence. Because they adore it, developers work significantly more productively on the project!
An Integrated Set of Effects and Animations Powerful effects modules are pre-packaged with Svelte. It's excellent that you can use them right out of the box because animation is an area of web development where you often search for an external dependency to handle it for you. Because Svelte has transitions and animations built in, your website or app will be smaller.
Svelte and the Future of Frontend Development
Svelte makes use of server-side rendering to greatly improve rendering performance while reducing the quantity of files utilized, which in turn minimizes the size of a normal web project. The promises of writing simplicity and responsiveness are kept, which adds to the excitement surrounding Svelte and SvelteKit.

The compiler element opens up fresh perspectives on the web's future. Are front-end frameworks as we currently know them on the verge of extinction in favor of compilers? What time will this occur? How will that take place?
It's way too early to say because everything will take time, but one thing is for certain: Svelte is significantly boosting this new vigor and advancing the web.
Entrust Increasio with Svelte Development Services
Are you looking for professional Svelte developers? Then don't hesitate to get in touch with us if you want to employ the newest headless features right away in the creation of your superb product! We can offer you advice and completely functional websites and web apps because we are skilled Svelte developers for hire with a track record of successful projects. Please feel free to contact us if you have any questions!
Do you want secure, fast website or application?