
What is Gatsby JS?
Gatsby is an open-source React framework that is available for free and designed to aid developers in building efficient websites and applications. It is a static site generator that employs React.
When discussing Gatsby and Next.js, a common concern raised is why a framework or library needs to be developed on top of another framework like React. After all, isn't React intended to assist developers in building websites and applications? This is a legitimate question to consider.

The goal of React is to provide developers with access to a particular set of basic functionalities in a straightforward and broadly applicable way. In contrast, Gatsby, which is a generator for static progressive web applications (PWA), offers a pre-built code and data separation feature.
Gatsby strives to enhance efficiency by solely loading necessary HTML, CSS, JavaScript, and other data. Additionally, it prefetches resources for other pages that a user might navigate to after the initial load, resulting in smooth user interactions and the quickest possible website loading times.
Who is the creator of GatsbyJS?
In 2015, Gatsby transformed the development industry by introducing a groundbreaking approach to website building that departed from the traditional monolithic method.
According to Kyle Matthews, the CEO and founder of Gatsby, what used to take companies months or even years to accomplish with an advanced web stack is now easy to initiate, develop, and deploy with Gatsby. Since Kyle founded the project, more than 2,500 individuals have contributed to the GatsbyJS open-source project.
Is GatsbyJS easy to use?
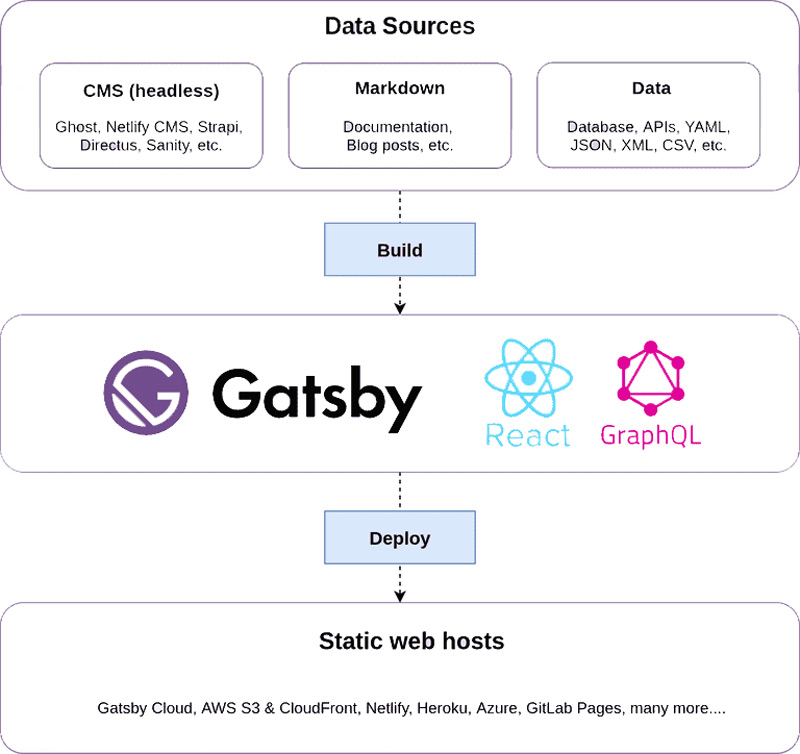
During the build time, a static site generator such as Gatsby generates HTML pages, pre-fetches data, loads it from GraphQL, utilizes smart image loading strategies, optimizes assets, and then publishes the pages to a server.
At build time, the framework has the ability to retrieve content from various sources or APIs and merge it with a predefined page template to produce a static page. To publish a rendered HTML page, the page is easily uploaded to a web hosting service such as Netlify.

Static sites: what are they?
Static sites have existed for a considerable amount of time, and they are most likely the earliest form of a website since they exclusively utilize HTML, CSS, and JavaScript. They do not involve any server-side code, databases, or other forms of runtime rendering.

A static site generator is software that generates static websites. In contrast to JS libraries and frameworks, which usually generate HTML content on the client-side during runtime, static site generators create this content as the website is being constructed. Once the site is built, React takes over, resulting in a single-page application.
The question of how this is different from server-side rendering is a valid one. The primary difference is the lack of server-side code. Gatsby does not generate any content on the server in response to a request, as opposed to a framework like Next.js. Instead, all of this is accomplished during the build phase of the application.
The benefits of a static site include speed, search engine optimization, and security. Websites built with Gatsby are not only extremely fast, but they also possess a built-in level of security due to the absence of a database or server. Additionally, unlike conventional React applications, they greatly aid in SEO since search engine crawlers can easily find the content.
How does GatsbyJS differ from other web applications?
Gatsby is a suitable choice for creating websites for portfolios, blogs, enterprise landing pages, and eCommerce solutions. In this section, we will explore the benefits of building your Jamstack site using Gatsby.
Less code, more results with GatsbyJS.
It was designed specifically for modern browsers, mobile devices, and progressive web applications. The Gatsby CMS enables developers to create high-performance websites without the traditional complexities associated with website development. With Gatsby, developers get to achieve more with less code by using React, which speeds up and improves efficiency.
A web app framework based on GatsbyJS is available for free
Gatsby is a free and open-source framework that offers a native app-like experience without the wait times or limitations of other frameworks, making it an ideal choice. Even major players in the industry such as Netflix, Facebook, Airbnb, Walmart, and Uber are supporters of Gatsby.
An easy-to-use interface
Gatsby JS would be appreciated by developers who want to use the same set of declarative components that React offers without any complications. Additionally, it utilizes GraphQL, which simplifies data querying and requires only a minimal amount of code.
Web performance is optimized
To maximize the speed and efficiency of your app, GatsbyJS is an excellent choice due to its use of WebPack, a well-known technology for enhancing web performance.
Providing a faster web app experience than traditional frameworks
To achieve faster page load times compared to other traditional alternatives, Gatsby uses gzip compression. This feature makes it an excellent option for businesses that want a website that loads quickly on mobile devices.
Increases efficiency and reduces infrastructure costs
To extend its use beyond static websites and enable the creation of dynamic single-page applications, Gatsby JS can now obtain data from any REST API or GraphQL endpoint. This also makes it ideal for reducing infrastructure costs and server load.

Multi-language support for web app development
Gatsby JS is an exceptional framework that offers developers a fast and easy way to create a website. With a range of features and tools, including HTML and React, Gatsby JS is an excellent choice for anyone looking to build a website for their personal or professional needs. Whether you're creating a blog, portfolio, or any other type of website, Gatsby JS is the ideal solution for achieving your goals quickly and efficiently.
Framework for building web apps that are SEO-friendly
To optimize your content for search engine results pages, Gatsby, being SEO-friendly, is an excellent choice. By default, it creates SEO-friendly URLs and sitemaps, among other things.
Lightweight and fast
If you are looking for a framework that is compact, modular, quick to load, and robust, Gatsby JS is a great choice. It can be installed in any project, including those with existing dependencies or web frameworks, making it perfect for updating an existing website and reaping the benefits of Gatsby.
Even non-native speakers can learn it easily
If you're a developer seeking a framework that can be used for any type of application while maintaining functionality and quality, then Gatsby may be worth exploring. Gatsby includes many popular concepts and can be easy to learn for those transitioning from other programming languages or frameworks.
Final thoughts
Gatsby JS is a web framework that enables the development of advanced web applications with excellent performance, cross-platform support, and fast loading times. If you are looking to build an app with these features, GatsbyJS is an ideal choice.
Hire GatsbyJS Developers at Increasio
As a prominent Gatsby development agency with the best GatsbyJS Development Services, we possess a team of committed developers who specialize in constructing progressive applications powered by Gatsby. Whether it's migrating an outdated website, creating a PWA, or designing a website from the ground up, you can rely on us. Partner with us and build an SEO-friendly website.
Do you want secure, fast website or application?